Ski Club of Great Britain
A dynamic website for the biggest ski club in the world
Ski Club needed a dynamic website that showed different content depending if they were a member or not, creating an awesome UX challenge for us. It was also technically challenging because we needed to use various APIs together to help create a unique and powerful offering.
Kickoff
Data analysis
After a successful Kickoff, we dived into their current site data to help fuel our ideas and thinking. Bev, analysed the GA4 data to get key information such as the most used device, audience ages and genders and where they are coming from. We were also provided user personas.
IA
Card sort and IA
With over 120 current pages, the site map needed a total rethink of how we logically group and organise the pages to create smoother navigation for users. We started with a traffic map, understanding what pages are popular and what aren’t, so we can streamline. This was followed by a card-sorting workshop with the SkiClub team where we organised buckets of pages into categories and culled or grouped low-traffic pages. This led to the IA, where we mapped out the sitemap, focusing on simplicity and grouping. It took 3 versions to refine and simplify the content to around 50 core pages.
User journeys
Creating task and journey maps
Due to the complexity of the site, we first mapped out each of the tasks and how they would need to complete those tasks. For example, some grouped tasks might be… I need Ski travel insurance, what are the packages, what am I covered for. Organising each of the tasks allowed us to create some user journeys through the content, helping visualise the flow. This was done alongside the sitemap to ensure journeys worked within the map.
UX design
Planning content and designing wireframes
We moved on to the low-fi wireframing, creating layouts and component structures for the new Ski Club website and members area. Our focus was to design each of the user journeys and ensure content was lean, useful and provided lots of value to users. Providing value was key to creating an awesome experience for all user types. The UX design phase was a success as returning visitors increased after the launch.
UX and UI challenge
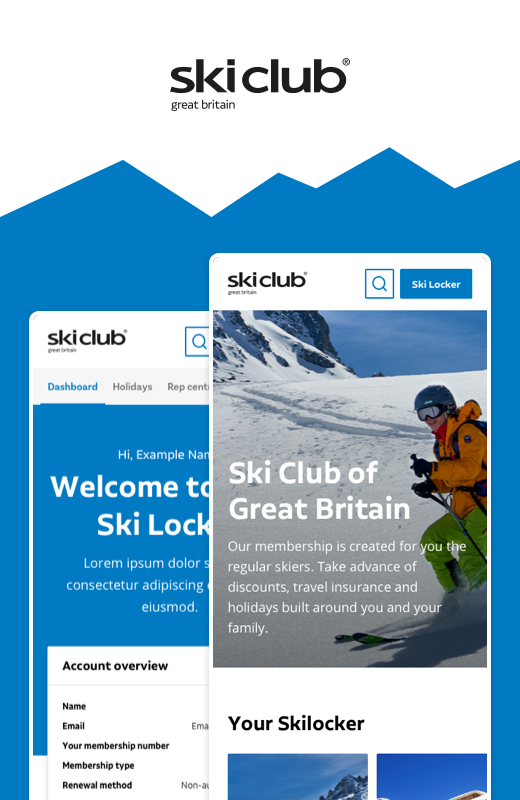
Dynamic pages
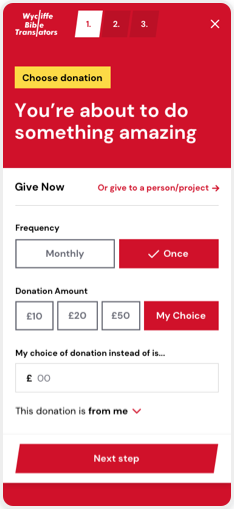
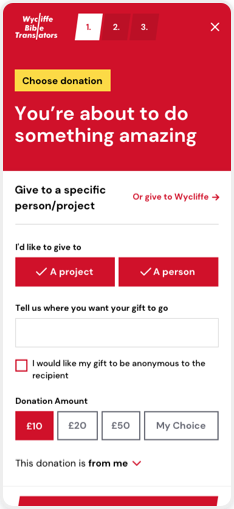
One of the main project challenges was we needed 2 designs per page. If a user was not logged in, it would show more sales content such as pushing to become a member and selling the benefits of membership (i.e. this is what you’re missing out on). In some cases to trigger more sign-ups, we allowed them access to valuable content, like weather and discounts but locked them out of advanced features to show what they were missing out on. If they were a member, we’d provide them with valuable and relevant content, getting value from their membership.
Key to the success was planning out both user journeys and mapping what content we needed to show on each page. When it came down to the UI, we opted for a clean and spacious look, with mostly white backgrounds, so the dynamic components could be displayed interchangeably and nothing would clash.
UI Design
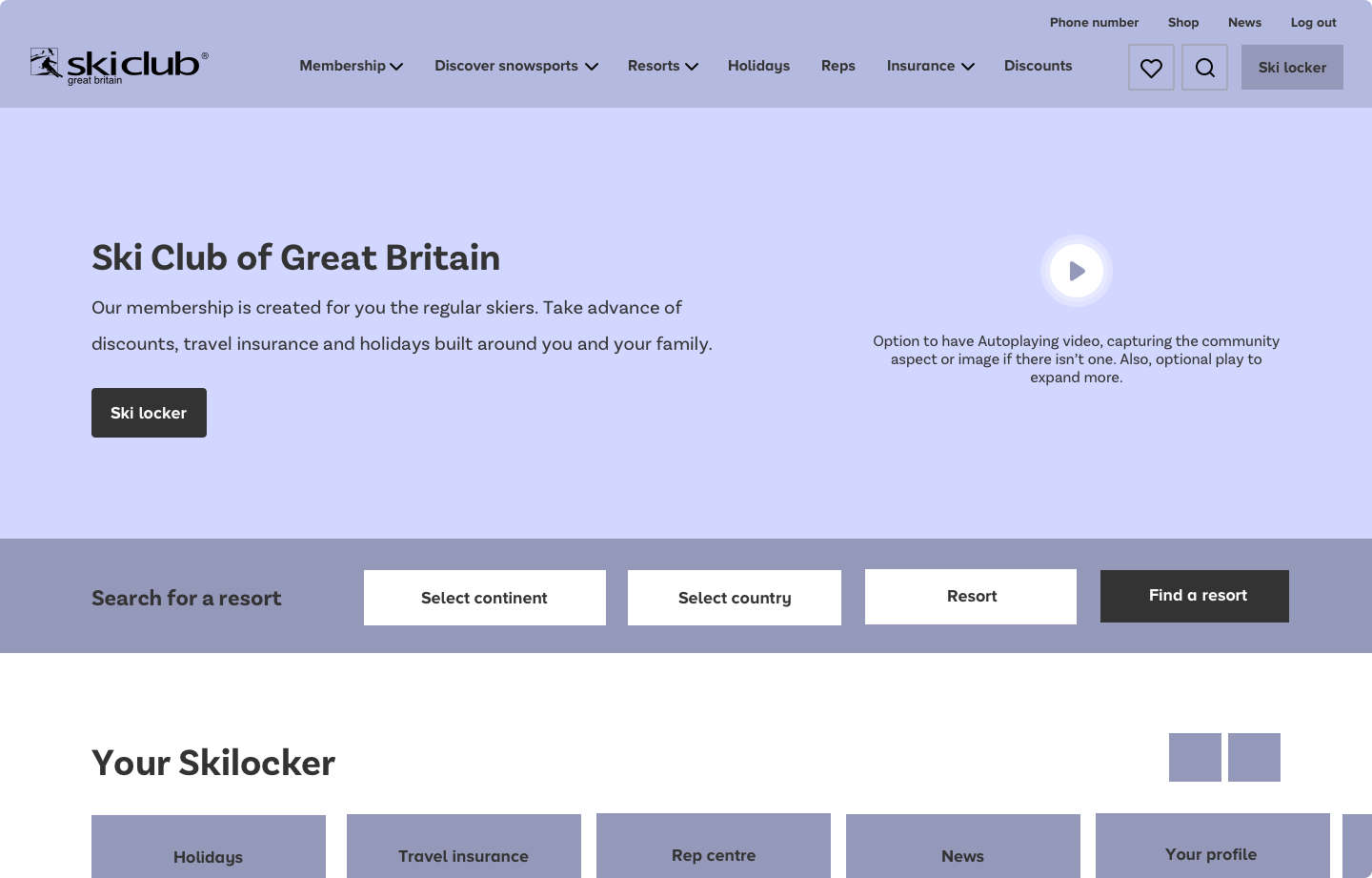
Crafting a flexible and standout UI
We opted for a mobile-first approach as it was the most used device.When bringing the UI to life, we needed to consider the dynamic content and amount of content to ensure components didn’t clash or feel too content-heavy. Therefore, we opted for a simple colour pallet, and lots of generous use of white space to make it feel clean and easy for users to read content. There were many unique templates, so we designed a lot of them custom. However, for many of the content pages, we created a component library so they can easily create engaging pages for themselves. For these components, in the CMS, we added the ability to change and flex the background colours so that sections never clashed.
Key challenge
Holidays and resort design
One of the core offerings of the website and members’ area is resort information and holidays, with the two being linked. Planning-wise, we needed to create simple user journeys that flowed from resorts to holidays, to booking and to managing their holiday in the members’ area. We only showed what was necessary and tried not to overcomplicate any steps. We worked with the holiday team to try and simplify their forms for easier booking. Even though we wanted to streamline content, resorts and holidays both had tonnes of information and sections. Therefore, to keep the initial flow simple, we opted for a tabbed design. This meant, on the first tab, they could understand all the essential information they needed to complete the booking journey. Then in the other tabs, we can present extra information that users might need but isn’t essential. This created simple user journeys, whilst providing maximum value.
Members Area
Providing value, simply
The Members’ area or ‘Ski Locker’, was a dashboard where they can manage Holidays, Reps, Discounts, Insurance and more. A typical members’ areas have all things members in one place and all things not in another. The challenge with Ski Club was the member’s content was not only in the Ski locker but also on the website itself. Our main solution to this was dynamic content accompanied by lots of planning, wireframing and journey mapping. Through dynamic content, we were able to show members what they wanted and not confuse them with non-member content. For the Ski Locker itself, we created a simple dashboard that revealed relevant and new content, making them want to come back time and time again. We optimised multiple APIs to give them useful features such as insurance, reps and holiday management. Design-wise, we kept it clean with lots of spacing, so users weren’t overwhelmed with the amount of data in there.
Development challenges
Using multiple APIs together
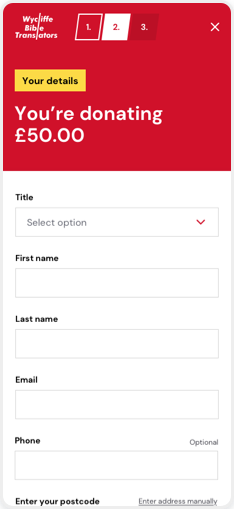
Ski Club wanted to provide as much value as they could. However, to do so, they required multiple APIs to work together, creating technical challenges. Through this task, it was key to understand all the API requirements and limitations, so none of them clashed. Some of the APIs we used were Sugati to manage all their holiday bookings, Fonteva to manage memberships and Ski reps, Dot Digital for preferences, Stripe for payment methods and a unique weather API.
Overall, through technical planning and design to the technical limitations of each API, everything came together successfully. The only issue we had was the API for reps didn’t provide everything we wanted to give an awesome experience. Therefore, we bolted on those extra features with a custom solution within WPE, combining the two.
Support
Ongoing improvements
Overall, the process was complex, with lots of challenges along the way. All challenges were overcome through teamwork and working with the Ski Club to find solutions quickly. With Ski Club and many of our clients, we love working with teams to build something awesome for users. The Ski Club site was a great example of this, what was built is an amazing offering to the largest Ski member group in the world. We continue to work with Ski Club on improving their site via better UX and new features to excite their audiences.